
上課時,我們說過,統合分析的資料處理流程非常龐雜,從搜尋到篩選、從閱讀到萃練,一個步驟出錯,一個參數搞錯,就是災難。所以,我們必須根據 signaling theory,用製圖的完整度與細膩度,告訴 reviewer:我們是認真的。
得獎的兩位同學,作品都可以直接投稿了,非常完整細膩!分別是六日連莊的李坤峰醫師,以及創造出自己風格的許君豪醫師。
同樣的,我們也來回顧一些差一點得獎的小小失手,那些自己不那麼容易注意到,但 reviewer 一眼就能看見的。
那些差一點得獎的失手

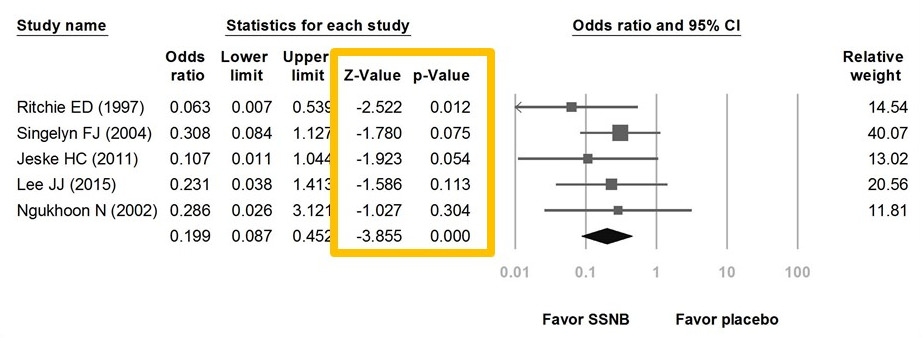
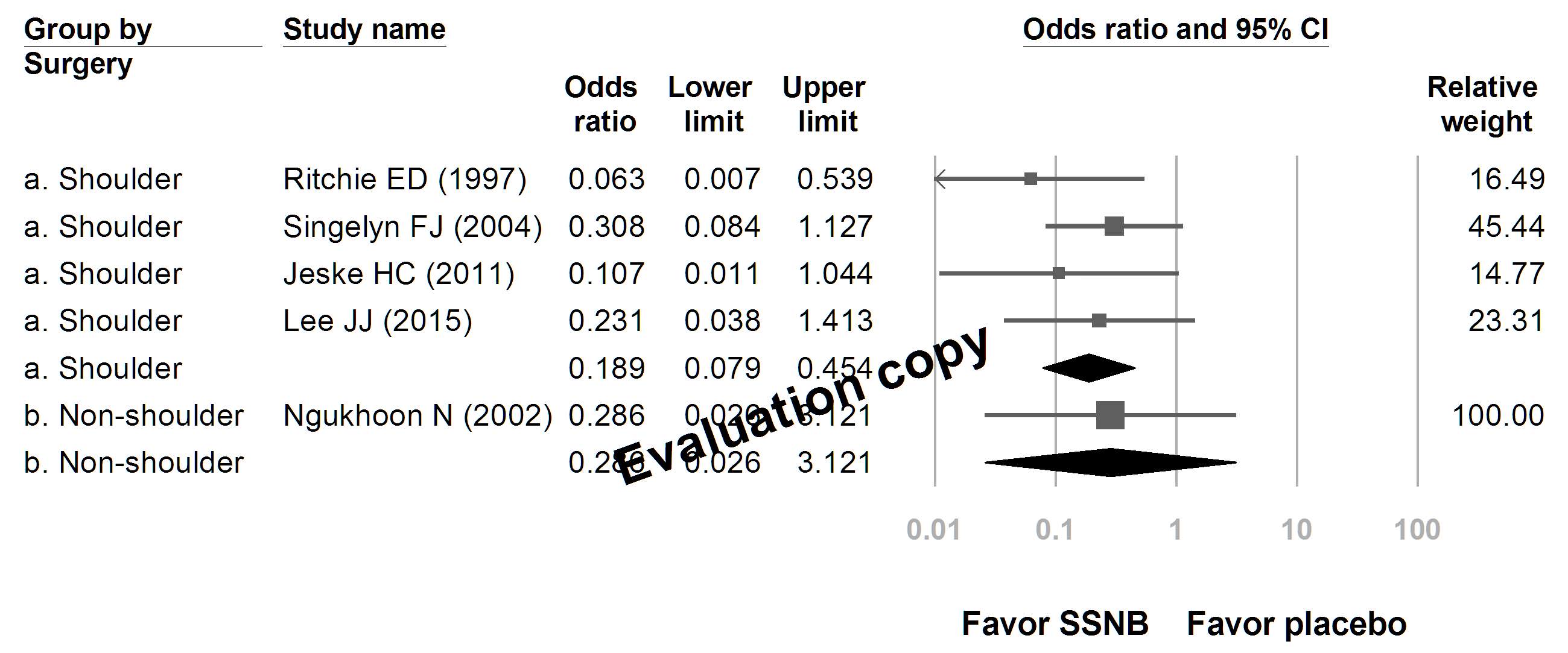
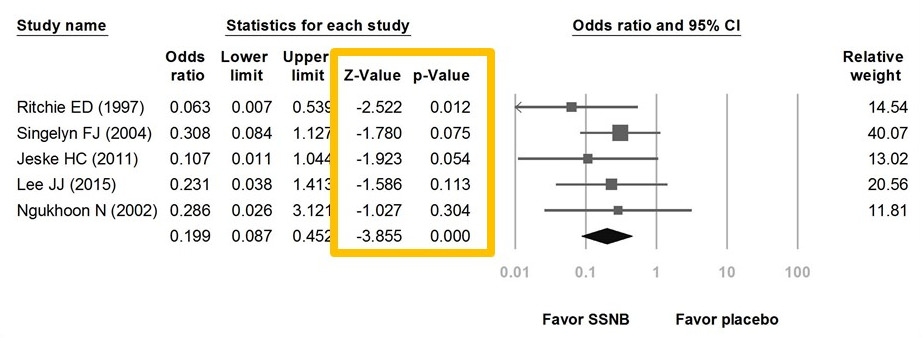
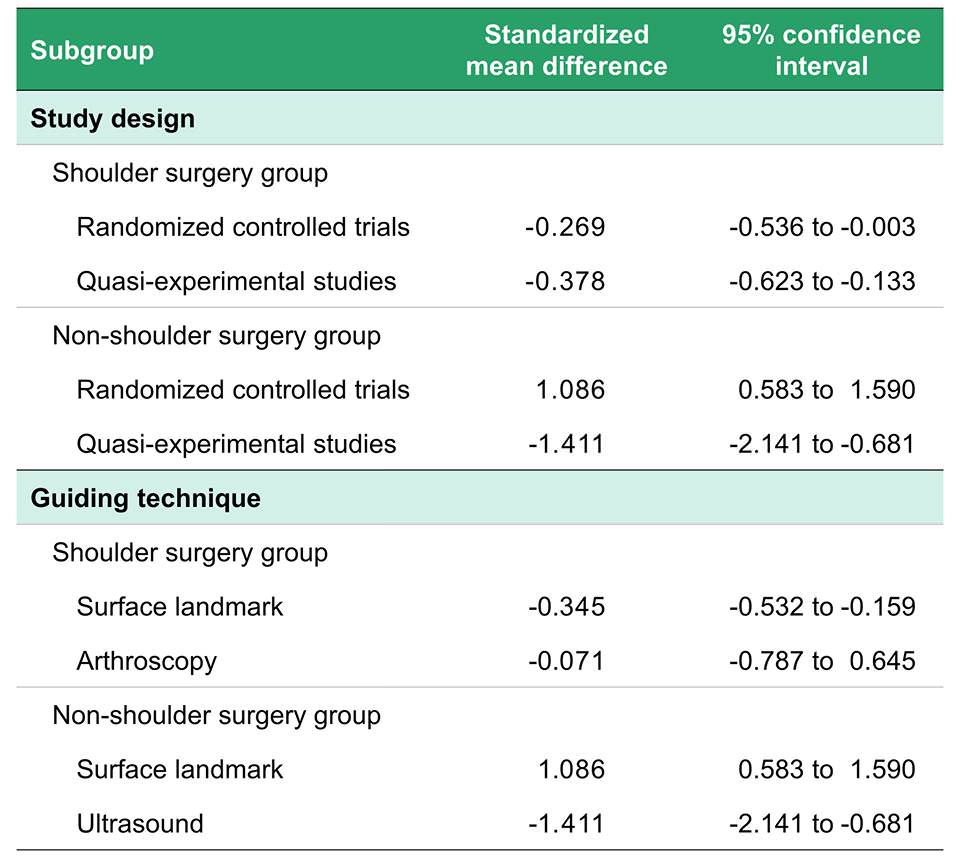
套圖要有一致感,不只在視覺上,連資料處理上也是。如果前面的 forest plot 我們已經把 Z-value 與 p-value 去掉,第二套資料也要一樣,除非有理由特別保留。

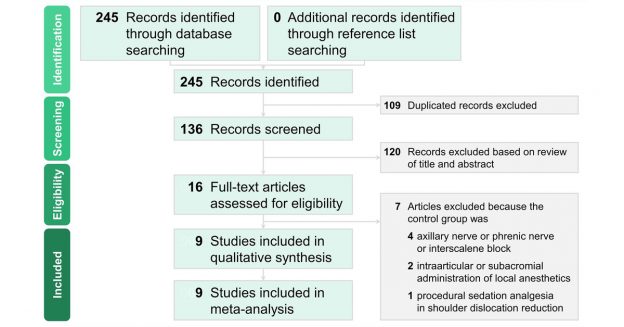
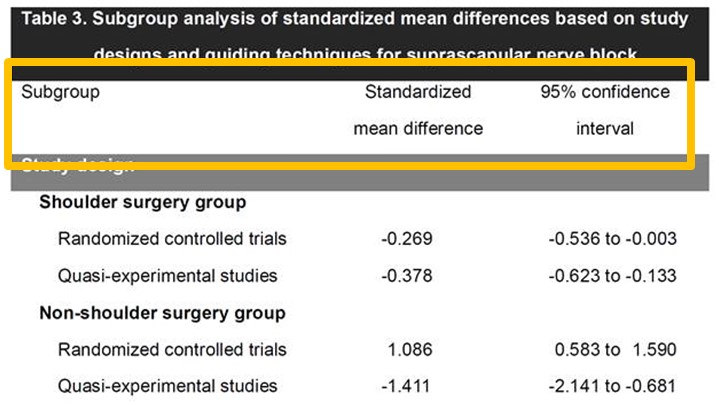
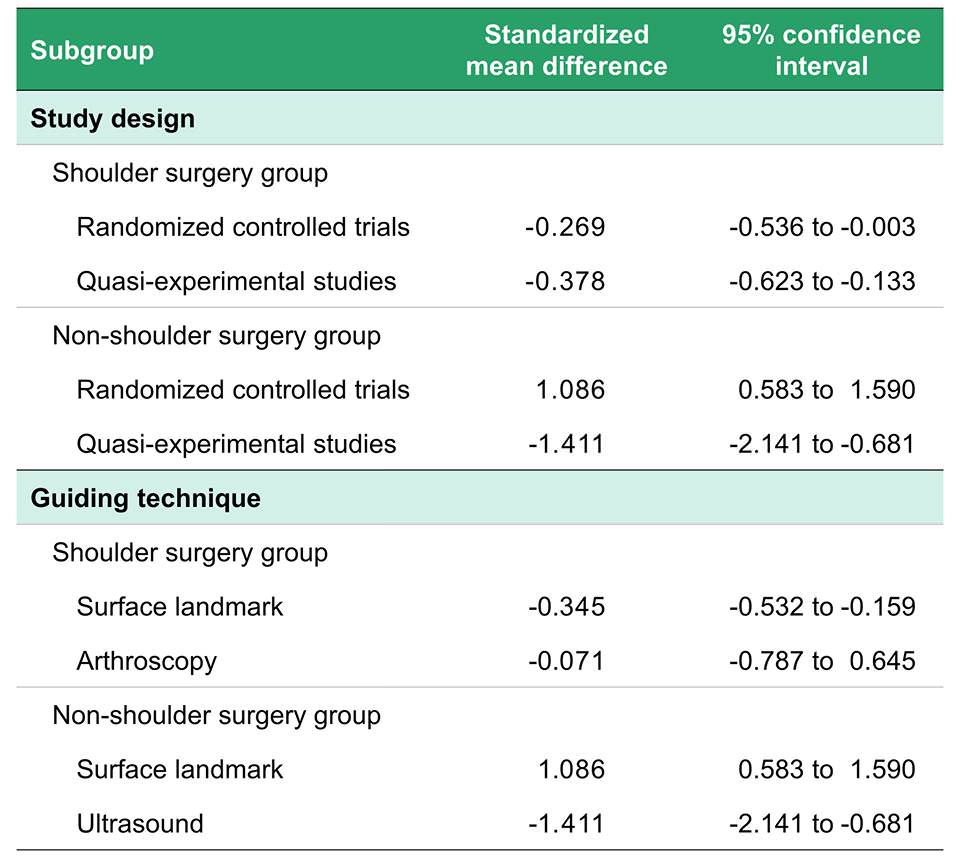
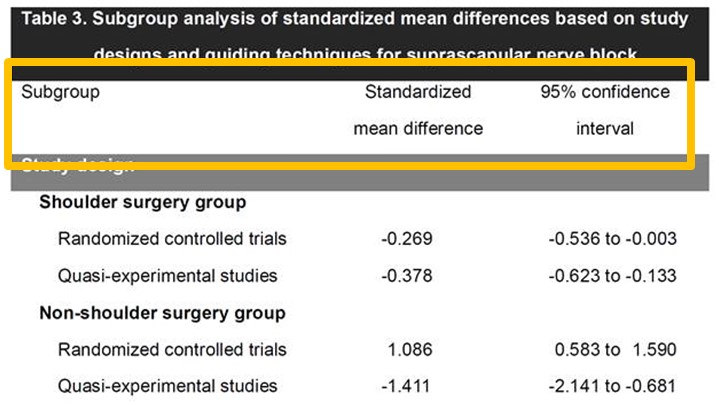
這張的欄位名稱,垂直向上對齊,但行距又太寬,導致 mean difference 靠下緣比較近,離自己本家的 Standardized 卻反而較遠。建議縮減行距,並做垂直置中。
李坤峰醫師

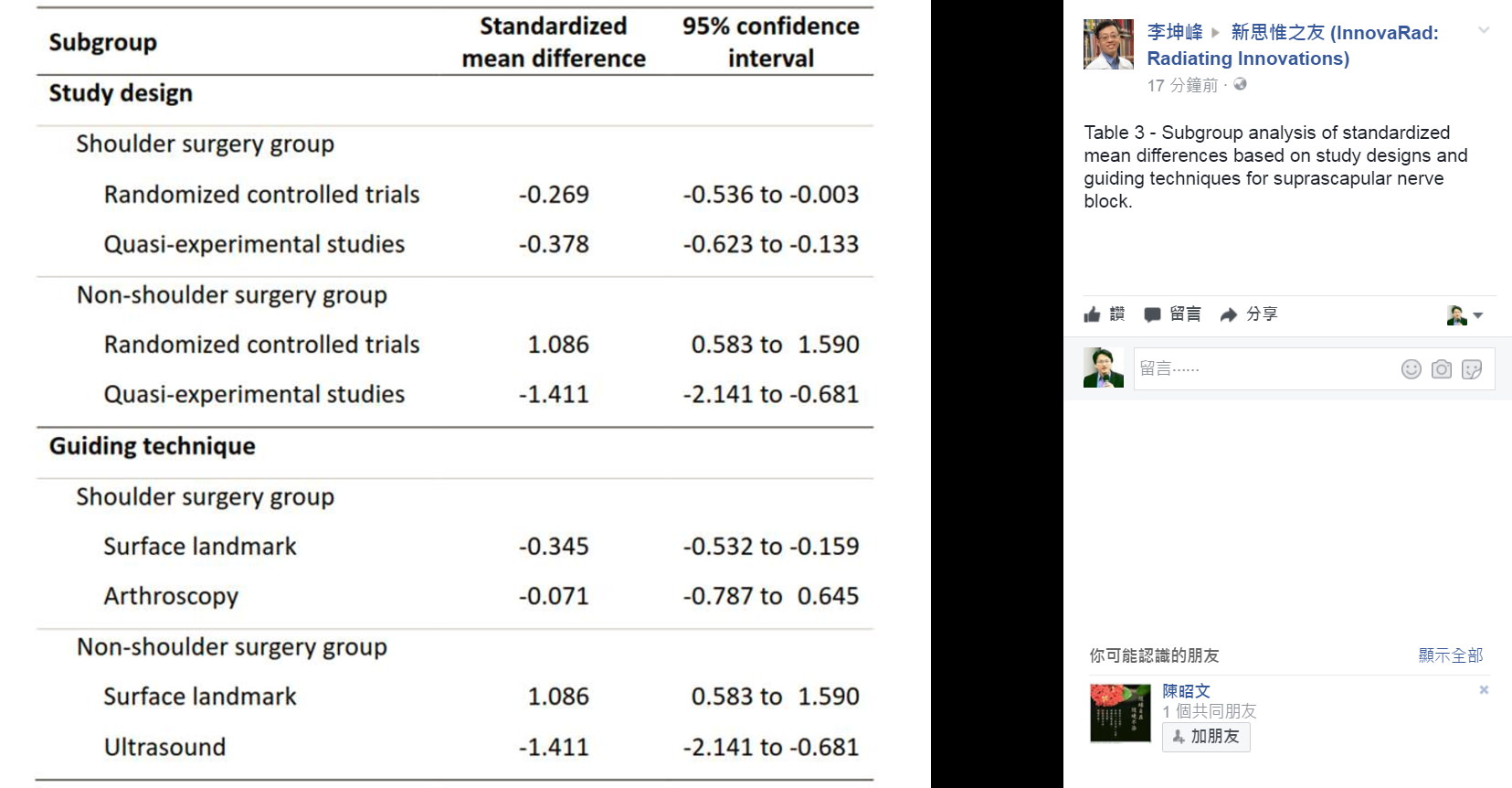
坤峰的作品,各種細節都注意到了,不只 figure legend 有寫,連 table legend 都有!仔細看,最右欄的數字,小數點是對齊的!欄位名稱也處理得很好。
可惜表格內的文字,垂直置上,飄浮在空中,快碰到天花板了,導致些微的風格不同。

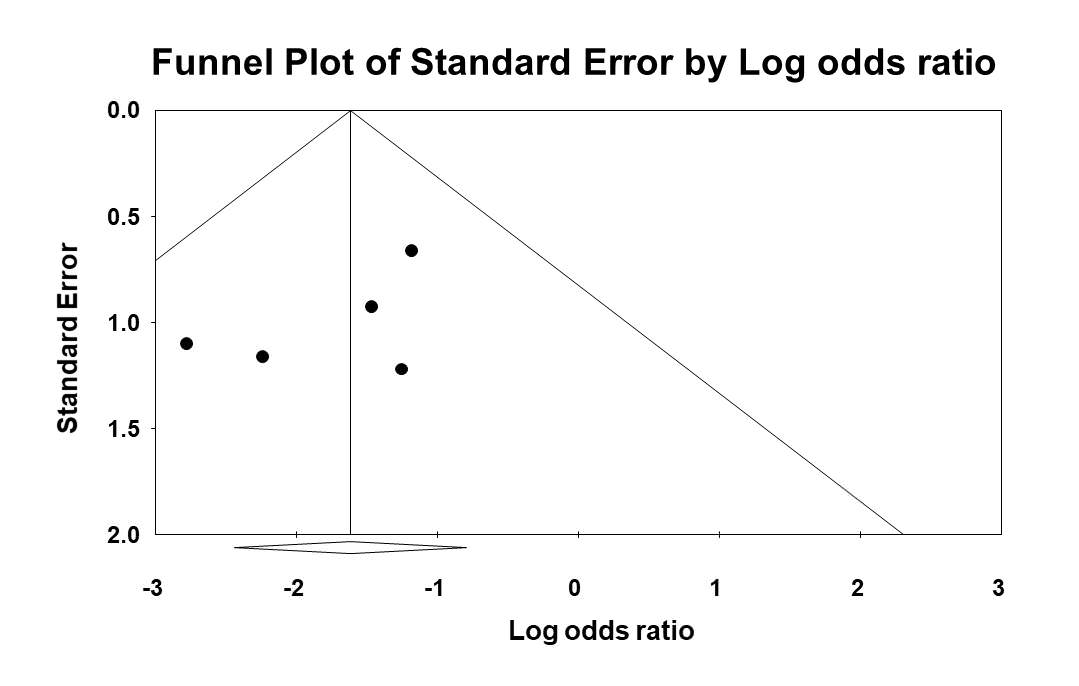
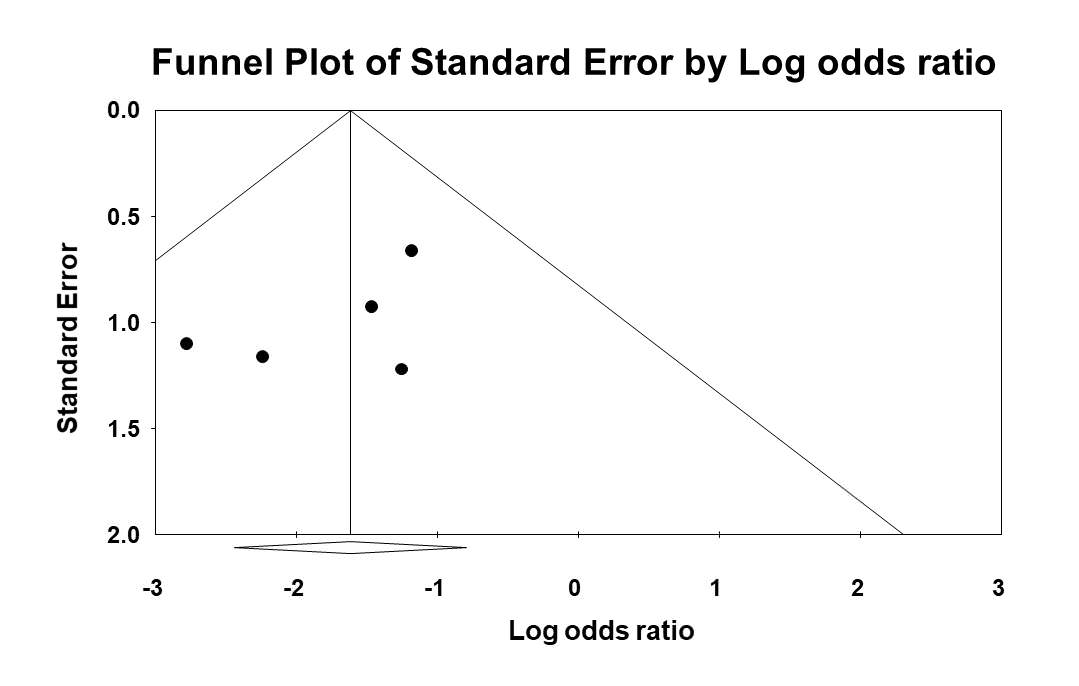
Funnel plot 的小巧思,讓風格與 forest plot 更一致。在上面這張圖片中,坤峰很巧妙的將 study 的空心圈填滿了!

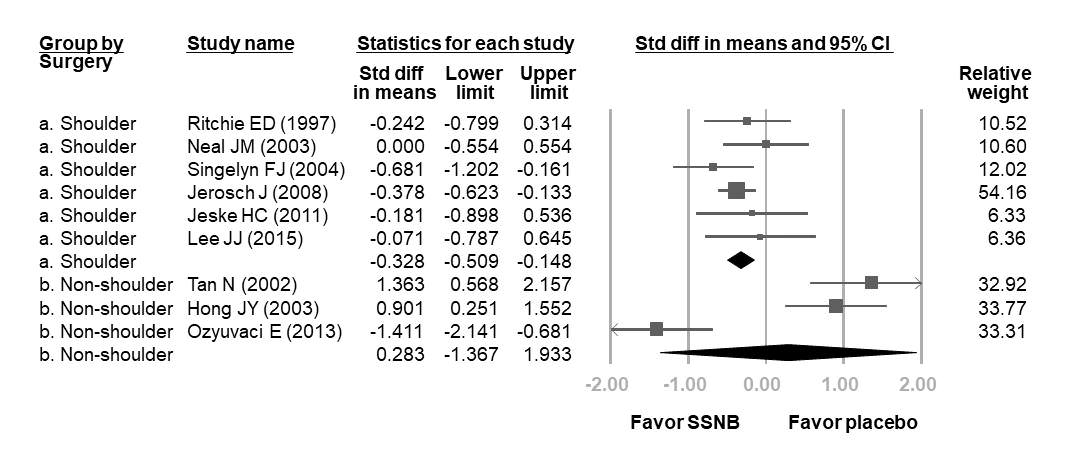
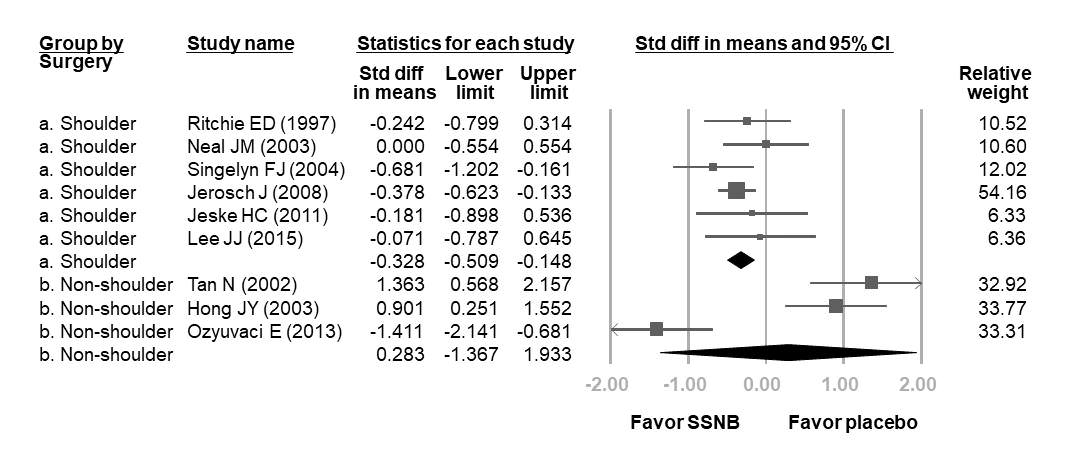
Forest plot 也相當不錯,包括灰色給單一研究,黑色給總結數據,還有對 grid 的顏色調整,都很棒!可惜的是行距過窄,導致橫向閱讀時,容易錯行,建議稍微增加行距即可。
坤峰的作品完整,注重細節,整套圖表給人很慎重的感覺。恭喜得獎!
許君豪醫師

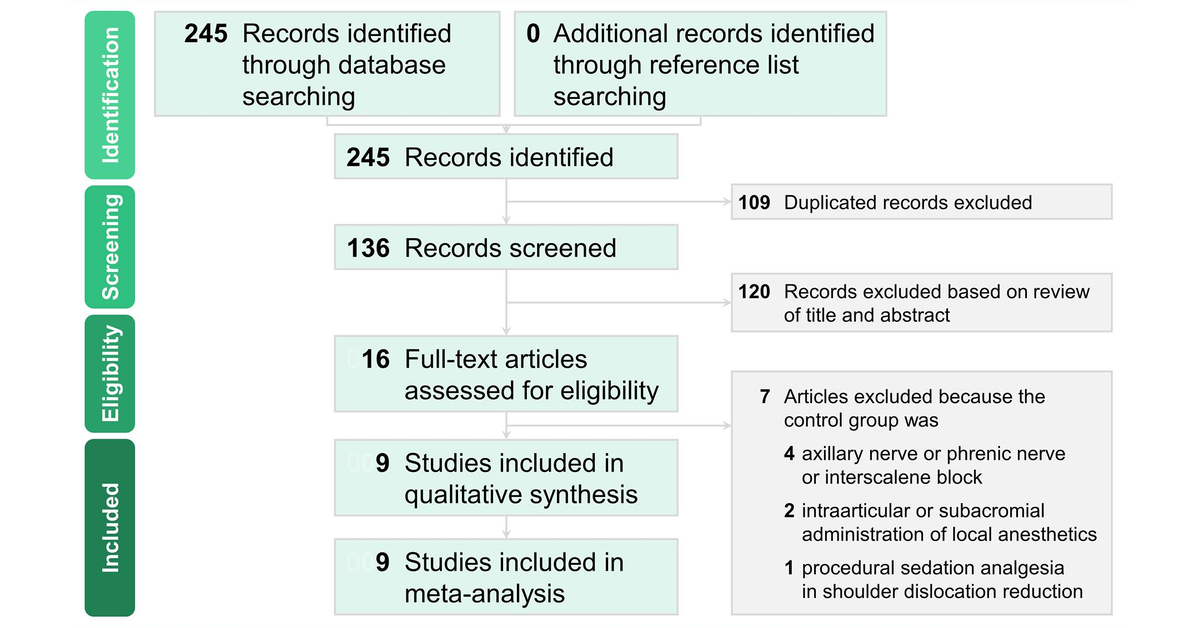
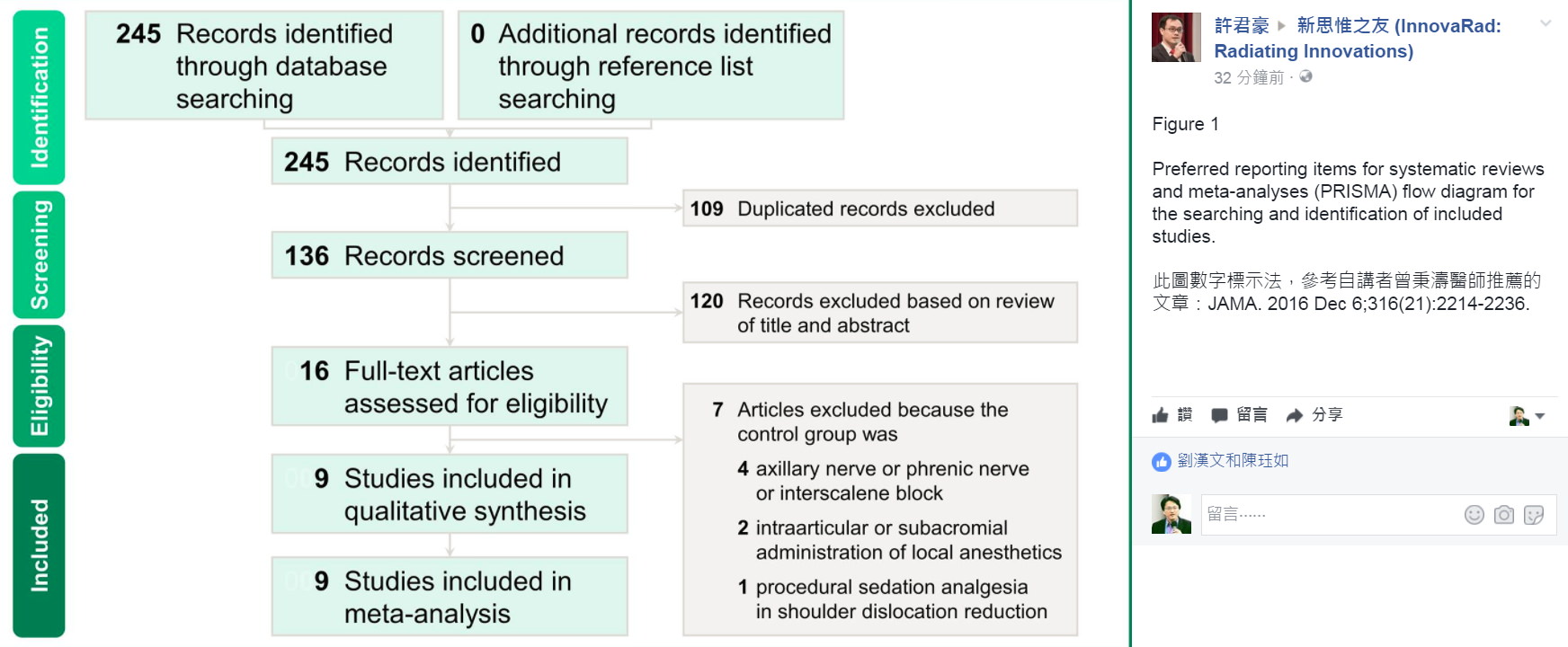
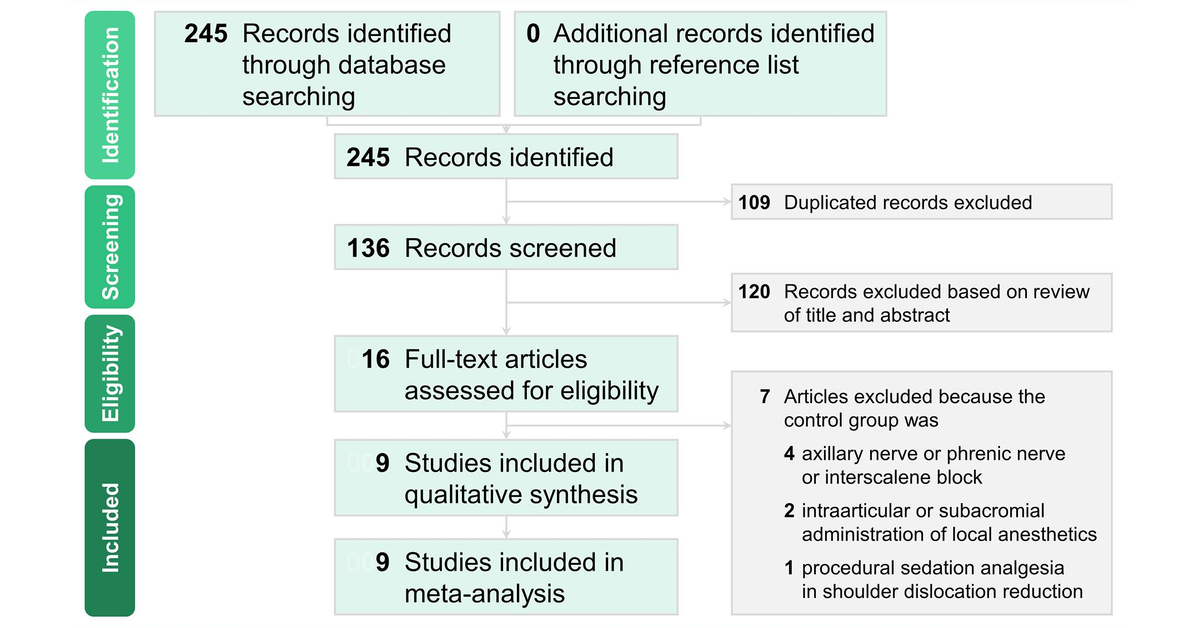
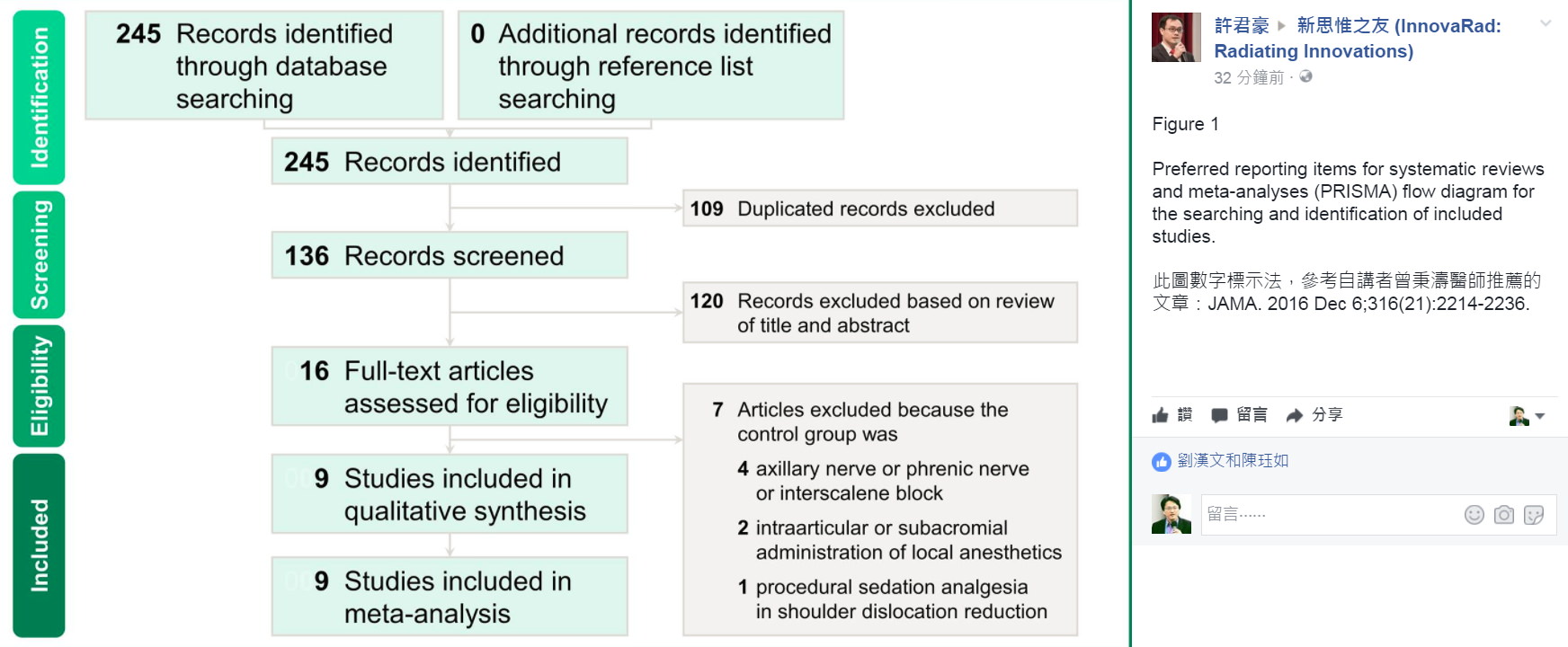
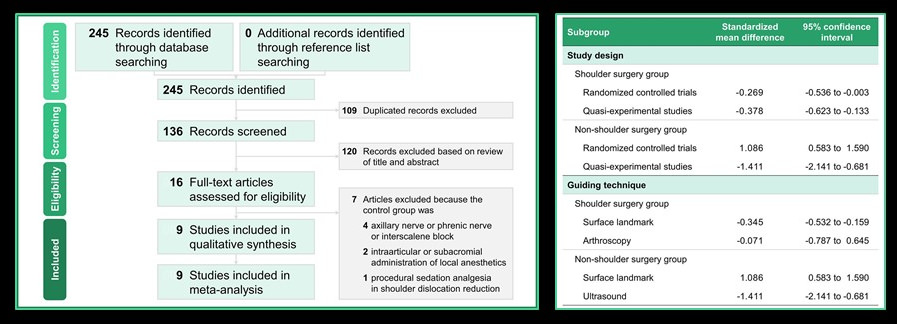
君豪一開始的這張圖就很有野心了,他知道新思惟送的範本,如果有人也記得修改上傳,這樣就沒有特色。所以他將 n 值表示法拿到前面,並加粗體,個位數對齊是很值得學習的細節。接著,流程主軸用淺綠,排除部分用灰底,是很棒的巧思。
甚至猜到評審一定會想「你改我們範本的設計,總要有理由吧!」不只給理由,連參考資料都列出來,還扛出 JAMA 的招牌!猜透審閱者的心思,提前堵住可能的質疑,是很容易獲得尊敬的策略!

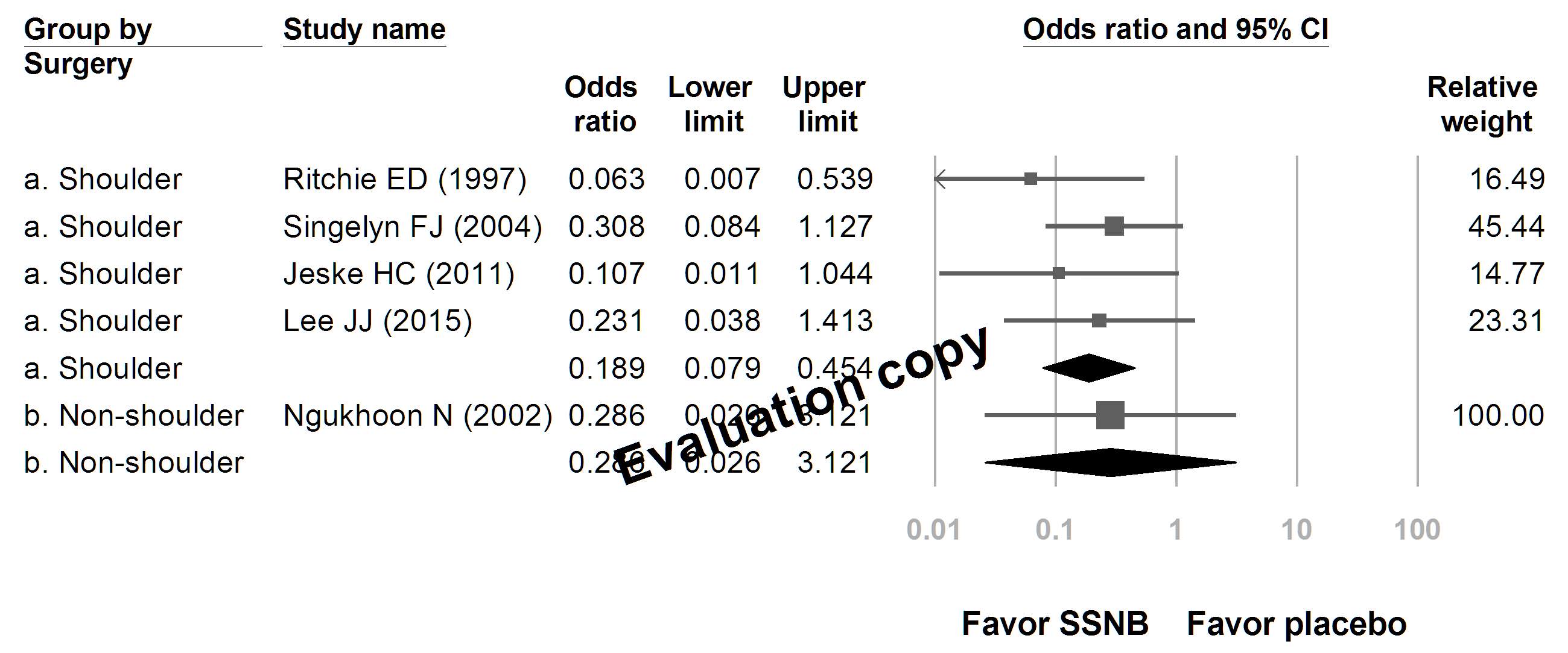
這張 forest plot 的行距設定很不錯,閱讀上很流暢。個別研究與總結的顏色設定也很棒。

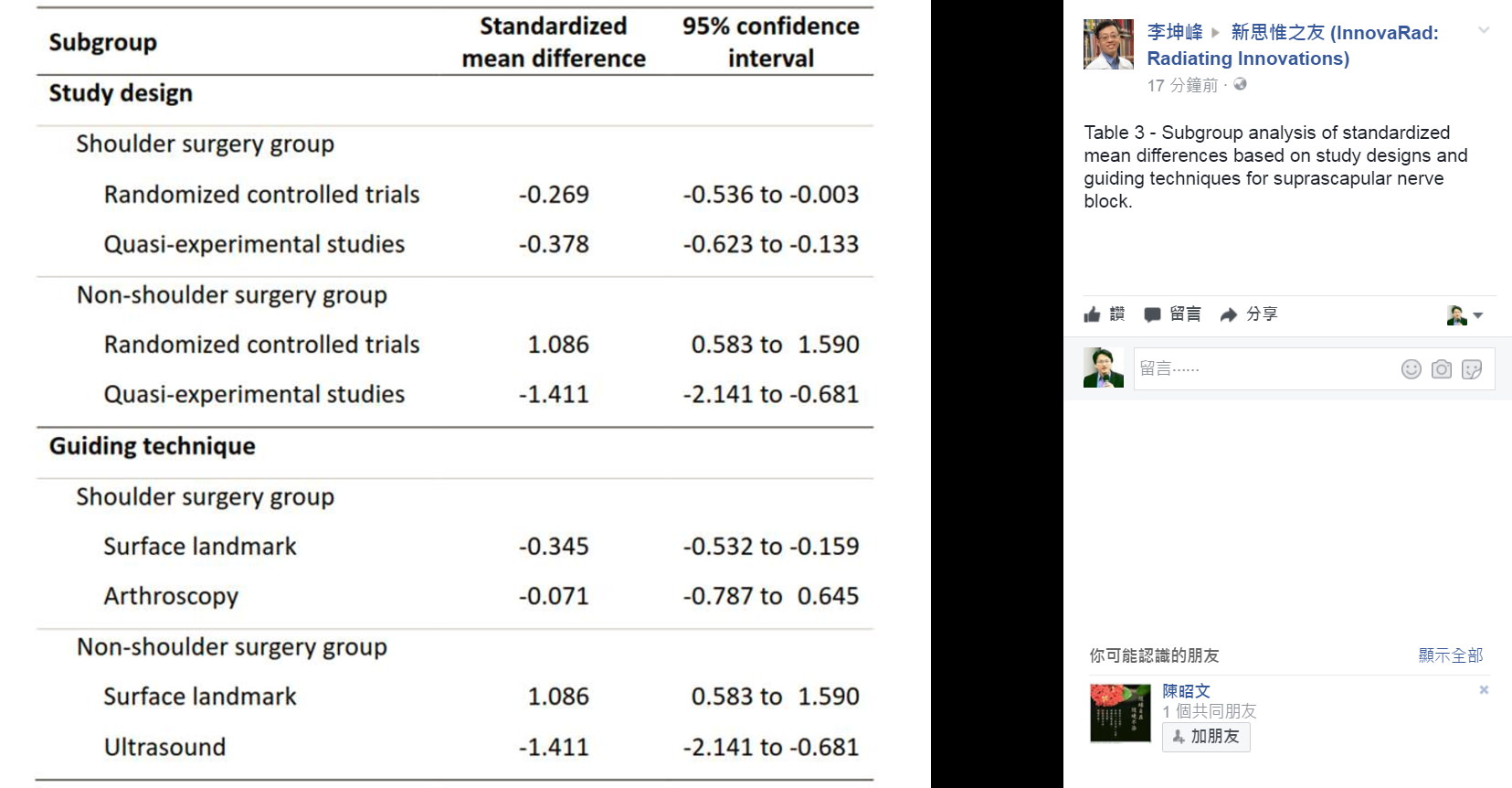
這張表格也是精彩作品!在我們素雅的示範之上,加上在 PRISMA 圖片曾用上的綠色,並適當的根據資料階層配上深淺,非常厲害!仔細看,不管是欄位名稱或內容,都作了垂直置中。
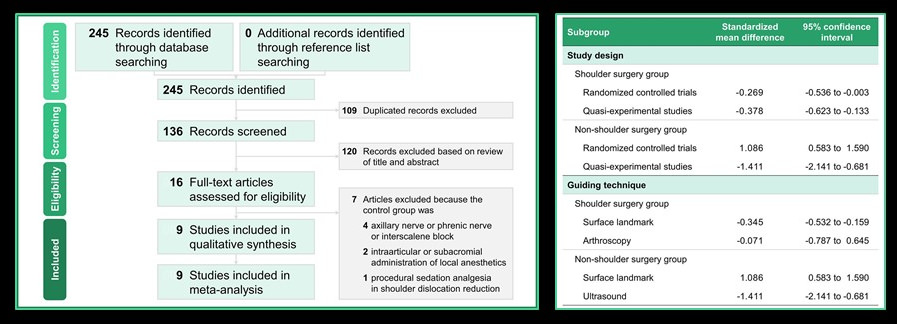
單看表格或許沒感覺,但當我們把他跟流程表放在一起,就知道厲害!

講評作品時,這張一秀出來,多數同學就開始點頭了,因為這種細膩,誰都看得到。誠如上課所說,優秀的研究者,不管你用什麼軟體、做如何不同種類的圖表,最後都應該做出視覺風格一致的成品,這樣才是真正的研究魂,不受軟體限制,畫出自己風格!
很棒的一套圖,恭喜君豪!